2021ー09ー26週の進捗
こんばんは。
footlogを開発している@amount86です。
リリースできる状態に近づいてきて、1つの機能を修正する際は、フロントエンドとバックエンド同時に手を加えることが多くなってきましたので、今週からは機能単位で記載することにしました。
この1週間の進捗と来週のToDoは以下のとおりです。
2021ー09ー26週の進捗について
-
チーム情報の追加機能実装(管理者用機能)
ユーザーに関係する機能ではなく、footlogを運営している僕らが使う機能を作成しました。
新しいチームができた時や、チーム名が変わったときに使う機能です。 -
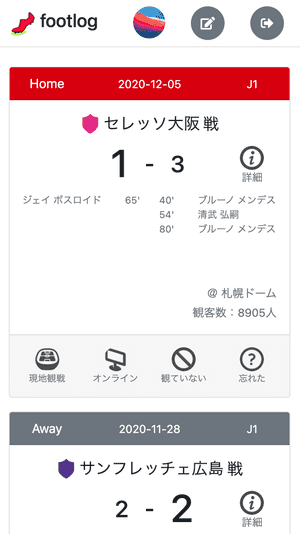
マイページの試合結果コンポーネントに実値を代入
React上で宣言している固定値を試合結果コンポーネント渡してひとまず表示していましたが、これらをAPIから返された値を表示するように修正しました。 -
マイページのタブコンテンツの無限スクロール
マイページには、ユーザーが投稿した試合の一覧を表示していまして、表示数が多い場合のコンテンツを無限スクロールで表示する方式で実装しました。
無限スクロールの実装は、react-infinite-scrollerを利用させていただきました。 -
エンブレムの色付け
各チームのエンブレムはそのまま利用することは商標権的にできないため、その代替としてチームごとにアイコンの色を変更することで表現する方針としています。
すでにカラーコードの検討は完了していて、データベースにRGB値を格納済みなので、その値を用いてエンブレムアイコンに色付けして表示するロジックを作成しました。
以下のようになりました(例としてFC東京のアイコンを例示しています)。
-
AWS S3へイメージをアップロードするための処理の作成
ユーザーがアップロードした画像の保存先をAWS S3にしています。
まずは、railsで署名付きURLを発行し、Reactから直接アップロードする方針として実装しました。
ハマった箇所がいくつかありましたので、後日、記事として投稿予定です。 -
「観戦記録をつくる」画面のデザインの修正
ユーザーが観戦した試合を投稿する画面のデザインの修正をおこないました。
以下のような画面になりました。
次週のToDo
- 旧リポジトリからのデータ移行手順の作成
- パスワードを忘れたユーザーのためのページ作成
デザイン含めてだいぶ完成に近づいてきましたので、この調子で頑張りたいと思います。