2021ー09ー19週の進捗
更新日2021-09-25
投稿日2021-09-25
タグfootlog
投稿者 @amount86
こんばんは。
footlogを開発している@amount86です。
この1週間の進捗と来週のToDoは以下のとおりです。
2021ー09ー19週の進捗について
- バックエンド(ruby on rails)
- なし
- フロントエンド(React)
-
カード削除アニメーション
react-motionを利用して、カード削除アニメーションの実装をおこないました。
もともと実装したかったアニメーションは、実装することができましたが、カードの高さを含めたデザインはまだ修正する必要がありますので、来週以降、手を付ける予定です。
react-motionを使って、heightがautoのカードコンポーネント(中の要素の高さで、高さが決まるカードコンポーネント)を100%から徐々に0%に近づけようとすることができませんでしたので、pxなどの絶対位置指定にして解決しようと考えています。
heightのパーセント指定について調べると、そもそもあまり使い物にならないといった記事が多く見つかりましたので。 -
ユーザーページの応援しているチームの表示、観戦結果・クラブ別対戦成績コンポーネントのデザイン修正
デザイン未検討のユーザーページのコンポーネントデザインの修正をおこないました。
以下のキャプチャのようなレイアウトになり、だいぶ完成に近づいてきました。

ユーザーが投稿した観戦記録をもとに、各対戦チームごとの勝率などが「クラブ別対戦成績」に表示されます。
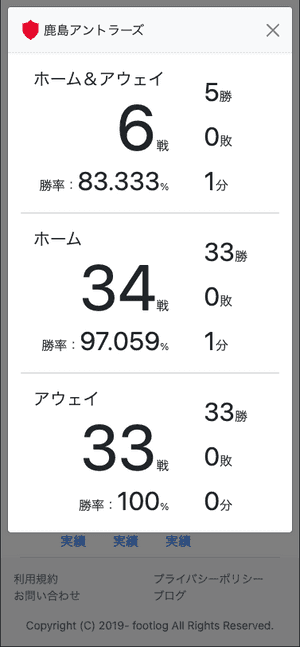
また、この「クラブ別対戦成績」をタップすることで、以下のように詳細情報がモーダルウインドウ上に表示されます。

-
次週のToDo
- バックエンド(ruby on rails)
- AWS S3へイメージをアップロードするための処理の作成
- チームカラーをAPIのレスポンスに付加
- フロントエンド(React)
- 「観戦記録をつくる」画面のデザインの修正
- パスワードを忘れたユーザーのためのページ作成
来週は、色々と用事が立て込んでいるので、時間を見つけて進めようと思います。