fontawesomeアイコンのみの丸いボタンを作成する
更新日2021-09-18
投稿日2021-09-18
タグfootlog, fontawesome
投稿者 @amount86
こんにちは。
footlogを開発している@amount86です。
スマホ表示用にアイコンのみの丸いボタンを作りたいと思ったのですが、少しハマったので記事にまとめます。
1.ボタンのイメージ
作りたいのはこんなボタンアイコンです。
僕たちが開発しているfootlogにはBootstrap5のCSSを利用していますので、ボタンにもBootstrap5のCSSを利用します。
2.まずはじめに
Bootstrap5の.btn .btn-secondary .rounded-pillをaタグのスタイルに当てれば完成だと思っていたのですが、、、このまま作ると微妙に縦長なボタンになってしまいます。

ソースコードだとこんな感じです(aタグではなく、React.jsのLinkコンポーネントを使っています)。
<Link to="/posts" className="btn btn-secondary rounded-pill py-2 px-2">
<FontAwesomeIcon className="fa-fw text-white" icon={faEdit}></FontAwesomeIcon>
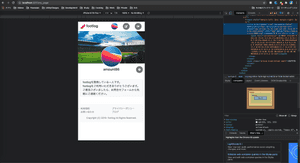
</Link>3.ボタンが縦長になる原因
なんで縦長になってしまうのだろうと疑問に思い、ブラウザの開発者ツールで確認してみたところ、なんとfontawesomeのアイコンがそもそも正方形ではなく縦長でした。

アイコンサイズが20×16となっているので、アイコンをspanタグで囲い、両脇のマージンを2px当てることにより無事丸アイコンになりました。
<Link to="/posts" className="btn btn-secondary rounded-pill py-2 px-2">
<span style={{marginLeft:"2px", marginRight:"2px"}}>
<FontAwesomeIcon className="fa-fw text-white" icon={faEdit}></FontAwesomeIcon>
</span>
</Link>そもそも調べてみると、fontawesomeのアイコンはアイコンごとに縦横の比率が異なるようです。
4.ちなみに
Bootstrap5の.d-noneと.d-md-inlineを利用することで、スマホでは丸アイコン、PCではラベル付きボタンのようにレスポンシブなボタンにすることができます。
<Link to="/posts" className="btn btn-secondary rounded-pill py-2 px-2">
<span style={{marginLeft:"2px", marginRight:"2px"}}>
<FontAwesomeIcon className="fa-fw text-white" icon={faEdit}></FontAwesomeIcon>
</span>
</Link>ではでは。