2021ー09ー05週の進捗
こんばんは。 footlogを開発している@amount86です。
この1週間の進捗と来週のToDoは以下のとおりです。
2021ー09ー05週の進捗について
-
バックエンド(ruby on rails)
- 各チームのカラーコードの検討
各チームのエンブレムはそのまま利用することは商標権的にできないため、その代替としてチームごとにアイコンの色を変更することで表現することを検討しています。そのため、各チームごとのイメージカラーのRGB値を検討し、まとめる作業をおこないました。
- 各チームのカラーコードの検討
-
フロントエンド(React)
-
react-motionの理解
試合一覧から、観戦したした試合を投稿した際に、「ふわっ」と消すためにreact-motionを利用することにしました(Slackの投稿を削除したときのようなイメージです)。
この動きを実装するために一緒に開発をしているdustium162が公式ドキュメントを読み、ゼミ形式でレクチャーしてくれました。まとめてくれた資料がとても理解しやすくまとまっていたので、ブログの記事として投稿する予定です。
次週以降、実際にこの機能を実装予定です。 -
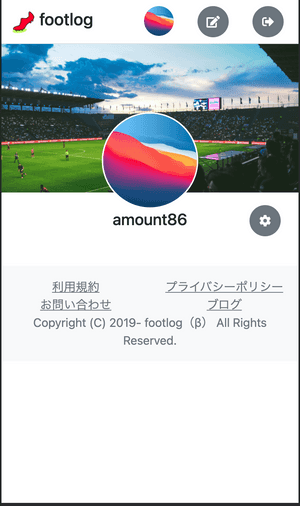
ヘッダーとユーザーページのデザイン検討及び実装
先週の記事にも書きましたが、僕たちがユーザーに提供したい機能の大枠が完成してきたので、デザインを整える作業をおこないました。
まずは、ヘッダーとユーザーページに取りかかり、以下のような画面を作成しました。
-
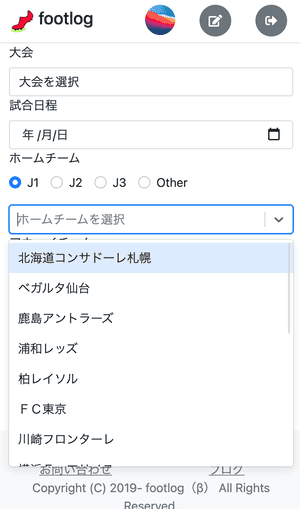
管理者画面のインクリメンタルサーチの実装
ユーザーの方向けの機能ではなく、footlogを運営している僕たちが使う機能です。新しく試合情報を入力する時に、チーム名とスタジアム名の入力を支援するために実装しました。 インクリメンタルサーチの実装には、React Selectを利用させていただきました。
インクリメンタルサーチの実装には、React Selectを利用させていただきました。
Selectコンポーネントのoptions属性に、valueとlabelをキーに持つオブジェクトの配列を渡すだけで実装できるので、とても簡単でした。
以下の記載するだけで、簡単にインクリメンタルサーチ機能を実装することができます。
実際には、変数optionsの中身は、フォームの入力を受け付けるたびに、APIからその都度取得しています。import Select from 'react-select' const options = [ { value: 'chocolate', label: 'Chocolate' }, { value: 'strawberry', label: 'Strawberry' }, { value: 'vanilla', label: 'Vanilla' } ] const MyComponent = () => ( <Select options={options} /> )
-
次週のToDo
- バックエンド(ruby on rails)
- なし
- フロントエンド(React)
- カード削除アニメーション
- フォームの入力チェック機能の実装
- コーディング規約の作成
今週は仕事が忙しく、なかなか開発作業が進められなかったため、その分、休日の今日に作業を進めました。
明日以降も、引き続き、仕事と両立しながら頑張りたいと思います。